SOFTWARE ENGINEERING
Apa itu PWA dan Bagaimana Cara Kerjanya?

Sejak diciptakan oleh dua orang dari Google Chrome yakni Engineer Alex Rusell dan designer Frances Berriman pada tahun 2015. PWA atau Progressive Web App, makin populer di dunia.
Di Asia Tenggara, khususnya Indonesia, Perusahaan-perusahaan teknologi yang berstatus unicorn sudah menerapkan teknologi PWA seperti Tokopedia, Bukalapak, dan Traveloka.
Pertanyaan muncul kemduian, kenapa kita harus menerapkan PWA? Apa kegunaan dan manfaatnya? Sebelum lebih jauh bahas PWA, kita harus tahu dulu apa itu PWA.
Apa itu PWA?

Sebuah aplikasi yang menggunakan beberapa teknologi modern dengan user experience seperti menggunakan native apps Android atau iOS.
Ya, seperti menggunakan native apps, yang bisa berjalan secara offline lalu mengirim push notification, load dengan capat, dan bisa dibuka lewat home screen.
Baca Juga: Menulis Kode Cantik dengan Ruby
Lebih lanjut, kita akan membahas tentang modern web yakni SPA (Single Page Application) menggunakan framework seperti VueJS, AngularJS, Polymer, Preact, React atau yang lainnya.
Masalah yang dihadapi user

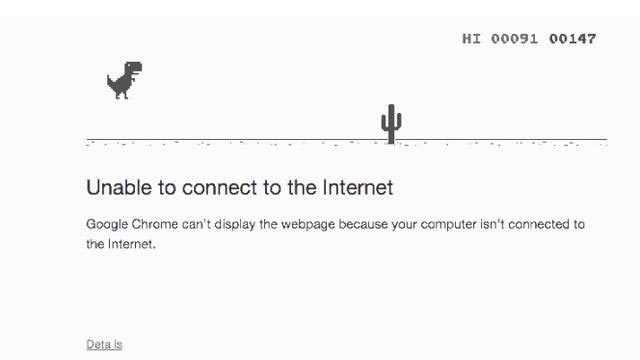
Coba bayangkan, saat user tidak memiliki akses internet, pasti akan menampilkan halaman seperti di atas: tidak ada akses internet.
Tunggu dulu, ada masalah lain yang berbahaya dari itu. Yakni: bekurangnya signal internet. Hanya tersisa satu bar atau dua bar.
Baca Juga: Mari Asah Kemampuan di HackerRank
Mengapa jadi masalah besar? Dikarenakan user dengan internet lambat akan menunggu sangat lama dan tidak bisa diprediksi.
Tentu saja, sebagai pengembang aplikasi, kita tidak tahu paket yang kita kirim sudah sampai server atau mungkin jika sudah sampai bisa saja putus di tengah jalan ketika akan dikirim balik ke user.
Pernah mengalaminya?

Waktunya gak bisa diprediksi, bisa 3 detik, 4 detik, atau 10 detik lagi. Itu pun belum pasti sampai kapan user akan menunggu. Kalau ga ada proses, user akan dapat tampilan seperti ini:
Mengutip data Google, 53 persen user akan meninggalkan halaman apabila memakan waktu lebih dari 3 detik untuk memuat halaman.
Mengutip data Google, 53 persen user akan meninggalkan halaman apabila memakan waktu lebih dari 3 detik untuk memuat halaman.
Baca Juga: Fitur Toggle, Teknik Untuk Memodifikasi Sistem Tanpa Mengubah Kode.
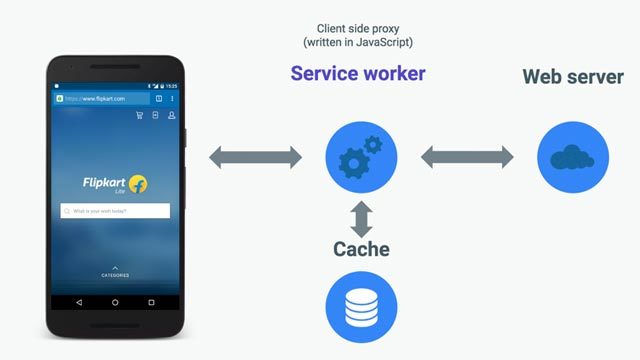
Untuk itu, peran service worker memberikan solusi untuk masalah ini. Service Worker akan menyimpan shell dan assets (CSS & JS) di cache storage yang nantinya akan tampil ke hadapan user.
So, nantinya user gak perlu lagi men-download ulang terus-menerus setiap reload halaman. Bahkan lebih canggih lagi, bisa ditampilkan ketika user sedang offline.
So, nantinya user gak perlu lagi men-download ulang terus-menerus setiap reload halaman. Bahkan lebih canggih lagi, bisa ditampilkan ketika user sedang offline.
Cara kerja service worker?

Semisal, user belum pernah mengunjungi sebuah web. Lalu akan melakukan request dan melewati service worker (SW). SW akan cek lebih dahulu, apakah file sudah tersedia di dalam cache storage?
Karena ini pertama kalinya user mengunjungi halaman kita, maka SW akan mengarahkan request ke web server dan SW juga akan menyimpan file yang sudah di download ke dalam cache storage.
Karena ini pertama kalinya user mengunjungi halaman kita, maka SW akan mengarahkan request ke web server dan SW juga akan menyimpan file yang sudah di download ke dalam cache storage.
Baca Juga: Memahami Polymorphism dan Polymorphic Associations di Rails
Kini shell & assets sudah tersimpan dalam Cache Storage, untuk request selanjutnya sama seperti diatas, request akan melewati SW, dan SW akan mengecek terlebih dahulu di Cache Storage.
Karena assets dan shell sudah tersedia di Cache Storage, maka SW akan otomatis mengirimkan file dari Cache Storage untuk ditampilkan ke user.
Jadi SW bertugas sebagai proxy. Sangat powerful bukan? Karena fitur ini bisa meng-hijack request, maka fitur ini hanya dapat berjalan di HTTPS dan localhost saja.
Manfaatnya, apa sih?

Setelah disimpan di dalam cahce storage, user hanya perlu download halaman web sekali saja. Setelah itu, gak perlu download lagi shell dan asset.
Kembali ke pertanyaan di atas, kenapa kita harus menerapkan PWA?
- Web kita bisa berjalan di kondisi jaringan apapun (GPRS/EDGE/3G).
- Increase the engagement — Menggunakan Web Push Notifications API.
- Menambah konversi, lihat PWA case studies.
